
INTRODUCTION
I have pivoted my business from marketing consultant to a full stack brand designer (branding to website to marketing).
Though I’m not an expert with a degree and years of experience in UI/UX design, I have a decent idea of the concept and have done it in the past as part of my marketing consulting gigs.
And I have achieved great results with increased goal conversions everytime.
So, we can assume that I am good at logical decision making and doing what helps the clients’ business out.
Now that I have bagged my first proper UI/UX design client, I want to do all the steps correctly and learn about the process as I go on delivering the project.
I’m sure a lot of you out there are in the same boat.
And learning something new can be overwhelming.
So let’s learn together.
MY APPROACH
My approach is to find the “minimum viable solution”.
Something that keeps the show going, gets the results, and makes you and the client happy.
What I do is identify the problem correctly, write down my thoughts and questions on it, and then jump on Youtube to find answers for those specific questions.
This method eliminates waste of time in “tutorial hell”, as Dan Koe rants about.
It is basically the stage where you keep on watching tutorial after tutorial on a topic for days and achieve a big ol’ goose egg in the end.
No, we don’t want that.
So use my method.
Get a project, even if not a real client, and then learn along.
Document your process like I’m doing here.
WHAT I LEARNT
So I set the timer in pomofocus.io and started my learning journey.
In 1 PoMoDoRo session of 25 minutes, I watched several videos, and took notes the old fashioned way in my notebook with a pen.
Since I already had a context in my mind about wireframing, UX design, etc, I knew what info was important and what was not.
I got the answers to most of my questions and I think I have a system for now to work on for my current project.
Here is what I learnt:
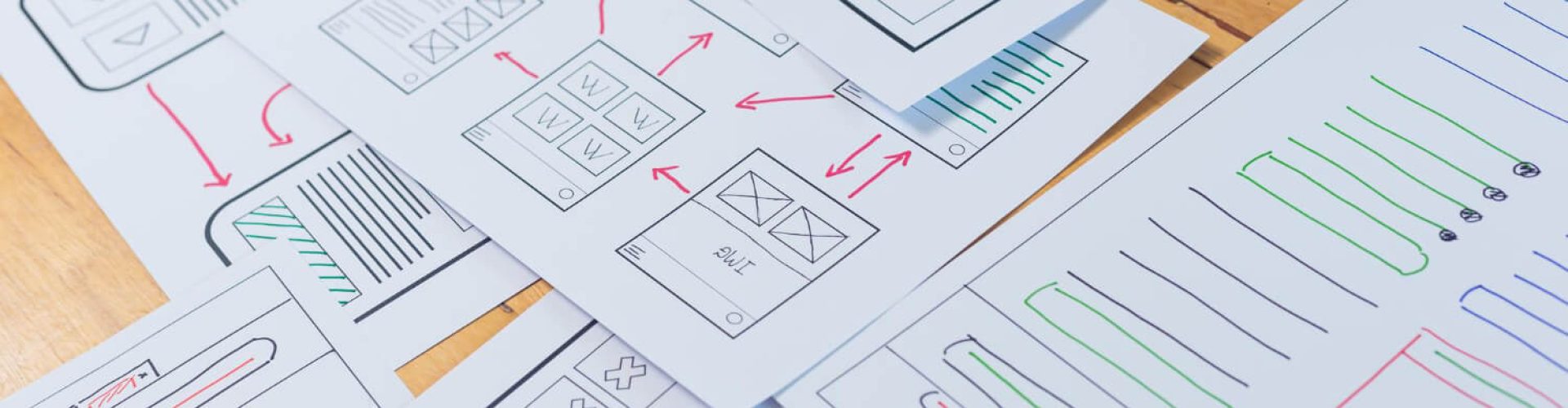
1. Wireframing is more about communication, and less about design.
It is a method to ensure that the website you are creating achieves the business goals and user goals.
This is a critical thing to understand.
Most web designers or website developers are focusing on creating a website just for the sake of it.
You won’t land many clients until you understand that most clients don’t care about what colors you are using or what animations you are putting.
What they care about is – are you getting leads, signups, sales, and other business goals!
So, in the wireframing stage, just use black and white, crude design elements just to ensure that users are able to find what they were looking for and take the desired action.
Don’t give any chance to the client to get stuck on giving feedback on your design choices. It is irrelevant and hampering at this stage.
This is basically where the UX part lies.
Once it is done, move on to high fidelity design.
2. Hence, wireframing is important for websites too
So we can conclude that this is the case.
It is not as full blown as in the case of mobile or web apps.
But it is essential to ensure conversions.
3. Even some big shot Youtubers are getting the wireframing concept wrong
I saw two videos by Ran Segall from Flux Academy on wireframing for web design.
He emphasized that it is a critical step, but I think for the not so correct reasons.
His wireframes focus on which design elements would go where.
Basically, a blueprint for the UI.
Which is a small part, yes, but the focus should be on the UX instead.
This video by Tim Gabe rejected the idea of traditional wireframing altogether for websites.
So, an ‘against’ POV for our primary question whether or not wireframing is important for websites.
His point was that wireframes are poor at communicating how the actual website would look. Ultimately, we need to change the design elements as per client, so what’s the point of making a wireframe.
Tim is absolutely right.
Just that we already know wireframes are not for UI decisions, but for UX decisions.
CONCLUSION
Use wireframes as a quick iterative tool for ensuring:
1. the website’s business goals are met
2. users are able to find relevant things and take desired action
3. UX is as desired, don’t include UI in this
4. client is happy with the functionality before moving on to the high fidelity design to minimize iterations at that stage
I will keep you posted on my progress.
I will next share with you the wireframe I will create for my client as soon as I complete it.